Canonicalとは?

Canonicalはサイト内に重複するページがある場合、どのURLが正規のページなのかを検索エンジンに伝えるためのタグです。
Canoncalは絶対的な指示ではなく検索エンジンが正規URL決定するヒントとして使用されます。
Canonicalタグが必要な理由
サイトを運営していると様々な理由から内容が重複するページが発生することがよくあります。
このような場合検索エンジンはどのページを検索結果に表示させればいいのかわからなくなってしまったり、同じようなページがたくさんあるページとしてサイトの評価を落としてしまいます。また、同じようなページが複数URLで存在する場合、さまざまなURLでリンクが張れてしまう可能性があり、せっかくの被リンクが分散してしまいます。
このような問題を回避するために実際に評価対象にするURLをcanonicalで決定し、URL正規化などと表現します。
URLの正規化が必要なケース

それでは具体的にどのような場合でURL正規化が必要か見ていきましょう。
Index.htmlやwwwの有無
検索エンジンは少しのURLの違いでも別ページとして認識します。
その為、URL末尾のindex.htmlはあってもなくてもユーザーは問題なくページを閲覧できるのですが、検索エンジンはindex.htmlの有無で別のページとして認識してしまいます。同じようにwwwの有無やURL末尾の/の有無でも別のページとして認識します。
別ページとして認識される可能性がある例は以下の通りです。
- https://www.○○.co.jp/
- https://www.○○.co.jp/index.html
- https://○○.co.jp/
- https://○○.co.jp/index.html
- https://○○.co.jp
PCとSPでURLが異なる場合
レスポンシブサイトではなく、PCページとSPページを別ページで運営しているサイトの場合は見た目は異なっても基本的に同じ内容のページが2ページずつ存在することになります。
- https://www.○○.co.jp/sample/
- https://www.○○.co.jp/sp/sample/
この場合も別ページとして扱われてしまうため、SPページにPCページに向けたcanonicalを設置します。
ABテスト
ページのだし分けでABテストを実施する場合もページの重複が発生します。
テストページにオリジナルページに向けたcanonicalタグを設定することで、重複によるサイトへの影響を回避することが可能です。
商品のバリエーション
ECサイトのなどの商品紹介ページの場合、サイズやカラーなどが異なるだけの同じようなページが大量に存在するケースがよくあります。
このような場合も一つのページに正規化してしまった方がよいでしょう。
自己参照のcanonical
広告や計測関連でURLにパラメータが付くケースは多々ありますが、こちらも同じように検索エンジンは別のURLとして認識します。
- https://sample.jp/lp/?utm_source=~
このような場合は正規化したいページ自体に正規化したいページのURLを指定したcanonicalを入れることで意図しないパラメータによる重複などを未然に防ぐことが可能です。上記例ではcanonicalに「https://sample.jp/lp/」を指定します。
誤ったcanoncalの使用方法

Canonicalタグはあくまでヒントとして扱われ、絶対的なものではありませんが、非常に強いシグナルの為、誤った使い方をするとサイトの評価を落とすだけでなく、検索結果に表示されなくなってしまうケースもあるため、慎重に設定する必要があります。
ここではよくみられる誤った使用方法について紹介します。
すべてTOPページを設定
すべてのページにTOPページなどの同じページを設定してしまっているケースがあります。
このような場合最悪TOPページ以外のページが検索結果に表示されなくなってしまう為注意しましょう。また、同様にサンプルのタグをそのまま設定してしまっているケースもあるので注意してください。
複数ページにまたがるURLの正規化
カテゴリーページや、一つのコンテンツを複数ページに分割して掲載している場合、2ページ目以降を1ページ目に正規化しているケースがあります。
1ページ目に評価を集める目的としてこのように設定しているケースが多いようですが、googleが公式に非推奨としています。2ページ以降にユーザーのニーズにマッチしたコンテンツがある場合もありますし、今後passage indexingが導入され、部分的な評価がされるようになりますので、2ページ目以降もそれぞれでインデックスさせることをお勧めいたします。
相対パスで記載
Canonicalは相対パスでの記述をサポート自体はしていますが、httpとhttpsやwwwの有無など正しく正規化出来ないことがあるため絶対パスで指定することを推奨します。
Googleも公式に絶対パスで指定することを推奨しています。
複数ページを指定する
1つのページに異なる複数のcanonicalタグを入れてしまうと当然ですが正しくURLの正規化がされません。
テンプレートにもとから設定されているcanonicalに気が付かずに複数入れてしまうケースはよく見られるので注意しましょう。
<body>に記載
Canonicalタグは必ず<head>内に記載します。
<body>に記載している場合は無視される為注意してください。
canonicalの記述方法

具体的なcanonicalの記載方法は重複しているページの内に正規化したいURLを指定した下記を記述します。
- <link rel=”canonical” href=”正規ページのURL”>
また、PCページとSPページの正規化の場合はSPページにcanonicalを設定したうえで、PCページ側にもSPページを指定したalternateタグを設定するといいでしょう。
SPページに設定するcanonicalタグ
- <link rel=”canonical” href=”PCページのURL”>
SPページに設定するcanonicalタグとPCページに設定するalternateタグ
- <link rel=”alternate” media=”only screen and (max-width: 640px)” href=”SPページのURL”>
WordPressの場合
WordPressの場合は基本的には自動ですべてのページに自己参照のcanonicalが設定されます。個別で対応が必要な場合はテーマのカスタマイズやプラグインを入れて対応しましょう。
301リダイレクトでの正規化

URLの正規化はcanonicalだけではなく301リダイレクトもあります。
Canonicalとリダイレクトでは目的が異なりますので使い分けるようにしましょう。Canonicalとリダイレクトでの追加分けを考える場合は、ユーザーが重複しているページ自体にアクセスさせる必要があるかないかで考えるといいでしょう。例えば、httpとhttpsやwwwの有無、index.htmlの有無の正規化はそもそもユーザーに複数URLでアクセスさせるメリットはないので301リダイレクトでURL正規化を行うことが理想です。
仕様上リダイレクトが使えない場合はcanonicalで正規化を行うようにするといいでしょう。
商品のバリエーションによる重複は当然ユーザーにアクセス自体はさせたいページなのでcanonicalで正規化を行うようにしましょう。
Canonicalのチェック方法

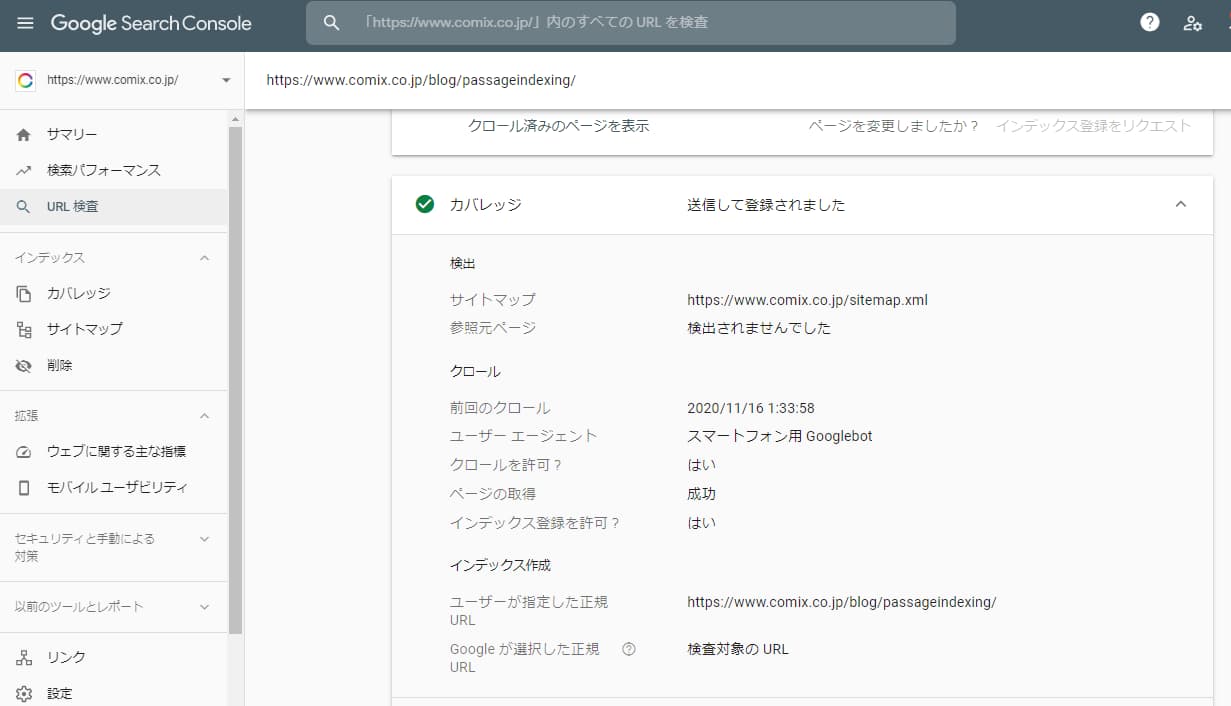
Canonicalによる正規化が正しく行われているかどうかはSearchConsoleから確認できます。
画面上部の「~内のすべてのURLを検査」窓に調べたいURLを検索することで、URLの検査が可能です。
- カバレッジ内の「ユーザーが指定した正規 URL」で指定したcanonicalが確認できます。
- その下の「Google が選択した正規 URL」で実際に正規化されているURLが確認できます。
- 特に問題なくcanonicalのURLに正規化されいる場合「検査対象のURL」と表示されます。

まとめ

今回はSEOにとって非常に重要なcanonical、URL正規化について紹介しました。
正規化自体は簡単な作業ですが、非常につよいシグナルを持つため、誤った使用方法をするとサイトパフォーマンスを著しく低下させてしまうものですので設定する際は注意して行ってください。