Core Web Vitals(コアウェブバイタル)とは

まずは、そもそも「Web Vitals(ウェブバイタル)」とは何かですが、これはgoogleがwebにおいて、よりよいユーザー体験を提供していく上で必要不可欠としているコンセプトです。
その中でも特に重要な要素として以下があげられます。
- ページの表示速度
- 操作の反応性
- レイアウトの安定性
この重要な3つの要素を数値化したものが、Core Web Vitalsです。
Core Web Vitals(コアウェブバイタル)3つの指標
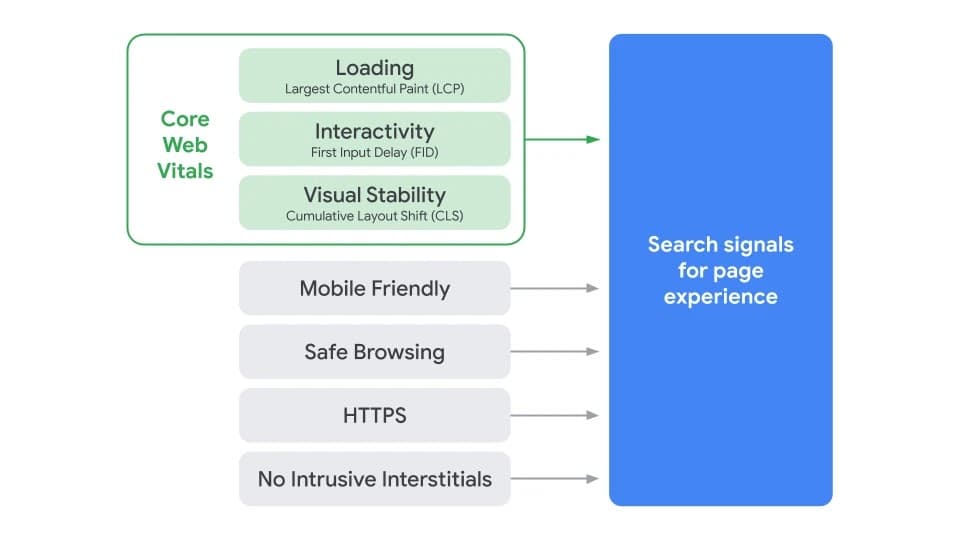
Core Web Vitalsとして設定された指標が下記になります。
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
それぞれの指標について解説していきます。
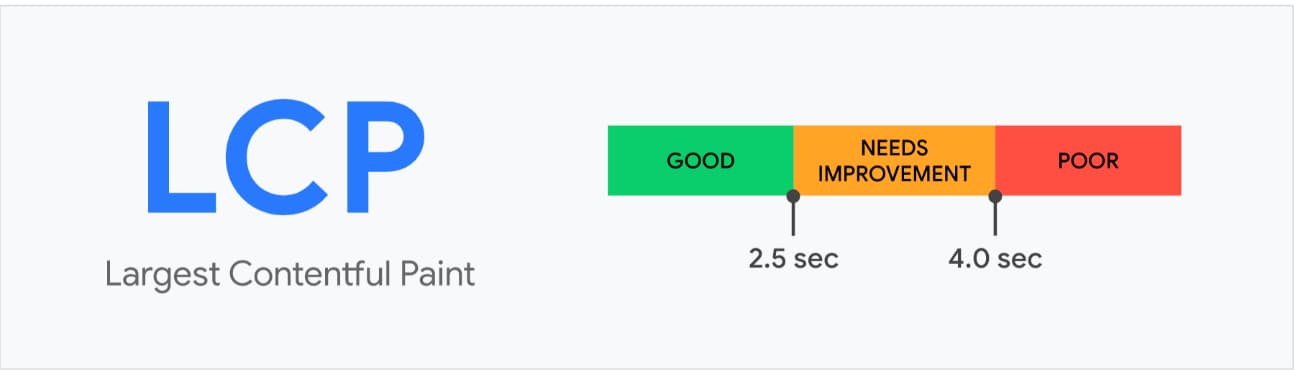
Largest Contentful Paint (LCP)

LCPはページの表示速度を測る指標です。
テキストはもちろん、画像や動画などページのメインとなる要素がブラウザに表示されるまでの時間が秒単位でスコアリングされます。スコアの数値は小さいほど評価が高く、3段階で評価がされます。2.5秒以内にメインとなる要素が読み込まれていればgood評価がされます。
ページスピードインサイトを見たことがある方の中には、似た指標としてFCPを思い浮かべる方もいるかもしれませんが、こちらはメイン要素ではなく何かしらの要素が表示されるまでの時間を図る指標です。ページのメインとなる要素が表示されるまでの指標であるLCPとは異なるため注意が必要です。
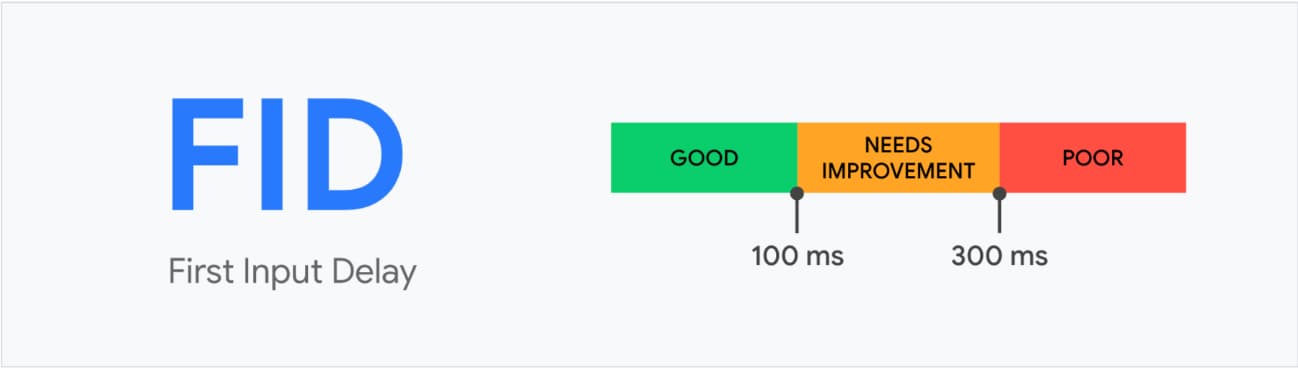
First Input Delay (FID)

FIDはユーザーの操作に対する応答性を測る指標です。
初回入力遅延の名のとおり、ユーザーがページで最初に行ったアクションが実際にブラウザで実行できるまでの時間を秒単位でスコアリングされます。
具体的な例としては、リンクやボタンのクリック、テキストボックスへの入力などが可能となるまでの時間があり、1/100秒未満が理想的なFIDとされています。
Cumulative Layout Shift (CLS)

CLSはレイアウトの安定性を測る指標です。
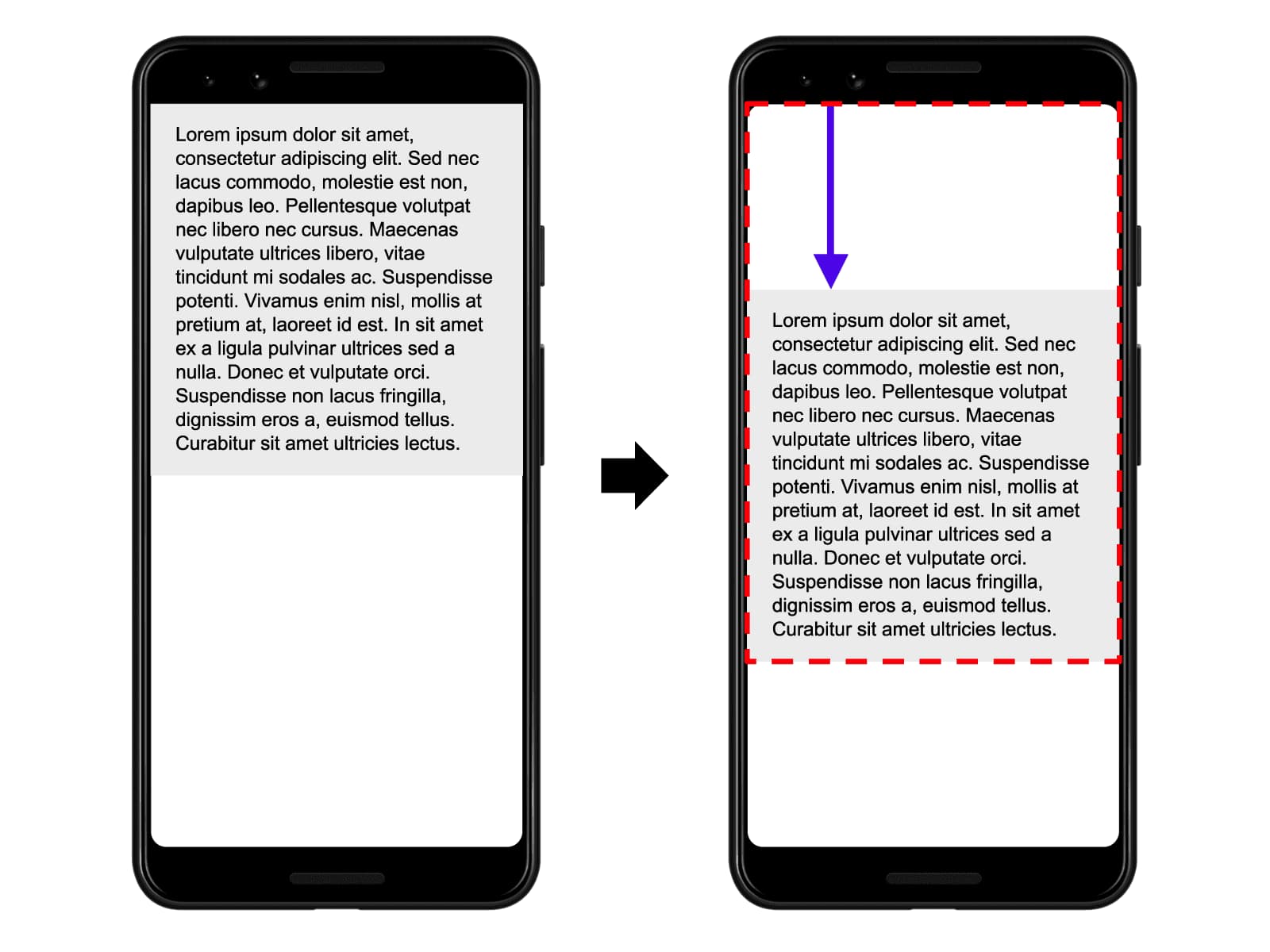
これだけだと少しわかりにくい要素でしょう。例えば、ボタンをクリックしようとしたら突然ボタンが下にずれてバナー広告が表示され、誤ってクリックしてしまったといった経験がある方もいるのではないでしょうか?
このような意図しないレイアウトのずれをスコアリングした数値がCLSです。数値が小さいほど良く、0.1未満が理想とされています。CLSは他の2つの指標のように「秒」で数値化されるものではなく、下記の式によって算出されます。
CLS=影響を受けた範囲の割合×移動した距離の割合

引用:Cumulative Layout Shift (CLS)
例えば上記の例でみると画面の半分を占める要素が画面1/4ほど下にずれています。この時影響のあった範囲は75%ですね。そして1/4ほど下にずれたということは移動した距離は25%です。つまり0.75×0.25=0.1875となり理想の0.1未満はクリアしていないことになります。
例からもわかるように、画面上部で要素がずれてしまうと影響範囲が大きくなりがちなのでCLSの数値も悪くなりやすい傾向があります。
その他のシグナル
Core Web Vitalsの内容を簡単に紹介してきましたが、今後これら3つの要素と既存の4つの要素を組み合わせて評価していくと発表されています。
モバイルフレンドリー
モバイルからのアクセスの際に視認性、操作性が最適化されており快適にブラウジングできるかを評価されます。
セーフブラウジング
マルウェアに感染していたりや悪意のあるコンテンツではなく、安全に閲覧できるページかを評価されます。
HTTPS
常時HTTPSで通信され、個人情報や機密情報を第三者に傍受されず安心してブラウジングできるかを評価されます。
邪魔なインタースティシャル
ページの閲覧を邪魔するほど大きなインタースティシャル、あるいは簡単に消すことができないインタースティシャルを表示していないかを評価されます。
Core Web Vitalを確認できるツール

Core Web Vitalを確認・最適化する際に役に立つツールはいくつかありますが主にここでは下記の4つを紹介します。
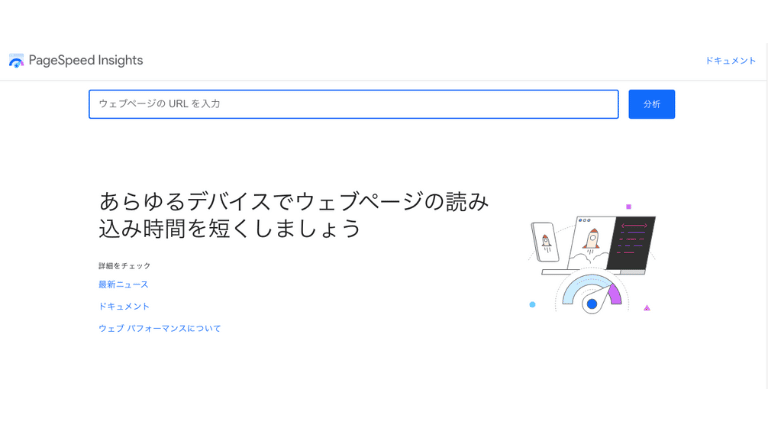
ページスピードインサイト

ウェブサイトの表示速度の計測ができる代表的なツールです。
Core Web Vitalの発表後でかでかと指標が表示されるようになりました。Web上に公開されているサイトであれば、自分が管理していないサイトでも計測可能なので競合サイトの調査などにも使用できますね。
Googleサーチコンソール

サイト管理者であればほとんどの方がみたことがあると思われるサーチコンソールにも「ウェブに関する主な指標」という名前でCore Web Vitalのレポートが追加されています。
厳密には、スコアを自体は見ることはできませんが、「不良」「改善が必要」「良好」の3段階で評価されたURLをリストで見ることが可能です。ページスピードインサイトではサイト全体をまとめてテストすることができないのでURLごとに調査する必要がありますが、サーチコンソールではサイト全体で大まかな評価がわかるので問題があるURLを簡単に発見することが可能です。
サーチコンソールで問題のあったURLページスピードインサイトで詳しく調査するといった流れになるでしょう。
ライトハウス/Chromeデベロッパーツール

普段使っているchromeにもlighthouseというサイトの調査ツールが入っているので、別のツールを使用しなくてもスコアの確認は可能です。
ただしFIDはみることができず、類似指標であるTBT (Total Blocking Time)という指標が計測されます。
とはいえ、いちいちデベロッパーツールを開き、レポート作成してスコアの数値を確認するのはめんどくさいので「web Vitals」というchromeの拡張を入れればすぐにCore Web Vitalのスコアを確認することができます。閲覧中のページのスコアをすぐに見ることができるので数値の確認だけであれば便利です。
Core Web Vitalを改善する方法

Core Web Vitalの改善をするのであれば前述のとおり、まずはサーチコンソールで問題のあるページを特定するところから始めましょう。
問題のあるページを特定出来たら、ページスピードインサイトを使用して、具体的な改善方法を模索していきます。
問題となっている要素は本当に様々ですので、ここでは代表的な例を指標ごとに簡単に紹介します。
LCPの改善方法
LCPスコアを低下させる原因は主に次の通りです
- サーバーの応答速度
- JavaScriptやCSSによるレンダリングブロック
- リソースの読み込み速度の改善
- クライアント側のレンダリング
問題になりやすいのは特に「サーバーの応答速度」「レンダリングブロック」「リソースの読み込み」あたりです。「サーバーの応答速度」についてはそもそものサーバーの問題もありますが、キャッシュの設定などで改善がみられるケースがあります。
「レンダリングブロック」については、問題となっているファイルをminify化(不要なコメントや空白、改行等の削除)や、そもそも使用していないファイルの削除から始めるといいでしょう。ほかにも、JavaScriptの非同期読み込み設定等も効果的ですが、場合によってはサイトの挙動がおかしくなる等の不備が出るケースもあります。
「リソースの読み込み」に関しては画像サイズが問題になるケースが多いです。適切なサイズに圧縮して使用する、もしくはwebp等の新しい形式の画像を使用するといいでしょう。
FIDの改善方法
FIDを低下させる主な原因はJavaScriptです。
そのため主な改善方法は下記になります。
- サードパーティのコードの影響を減らす
- JavaScriptの実行時間を短縮する
- メインスレッドの作業を最小限に抑える
- リクエスト数を少なくし、転送サイズを小さくする
LCPの改善でも紹介しましたが、まずはminify化や非同期設定から取り組むといいでしょう。また、メインスレッドを50ミリ秒以上ブロックしてしまう、タスクの長いJavaScriptは分割して非同期処理にするなどで改善するケースもあります。
また、計測や広告用のタグがFIDに影響するケースもよく見受けられます。計測用タグはなかなか難しい面もありますが、ファーストビュー外にある広告等はスクロールするまで読み込まない等といった方法がとれるか確認するといいでしょう。
CLSの改善方法
CLSスコアを低下させる原因は主に次の通りです
- サイズ指定のない画像
- 動的なコンテンツ
- webフォント
ほかの要素に比べる改善点が分かりやすい指標ですね。
「サイズ指定のない画像」については、width,heightのサイズの指定をしてあげればいいだけですWordPressの場合であれば、メディアから追加を行えば自動的に画像サイズが指定されるので特に気にする必要はないかもしれません。
「動的なコンテンツ」については、ユーザーの操作に伴わないコンテンツの追加を行わなければ特に問題になるケースは少ないでしょう。
「webフォント」に関しては、ウォールバックによるフォントの置き換えが問題になるケースがあります。
link rel=preloadやfont-display: optionalを使用することで、CLSの低下を最小限に抑えることが可能です。
修正完了後
上記の修正が完了したら、念のためサーチコンソールの「ウェブに関する主な指標」の修正の検証を行っておくとよいでしょう。googleにより自動で検証がされます。
検証には最大28日ほどかかるようです。
AMPの選択
Core Web Vitalの発表と合わせて、トップニュースカルーセルの表示要件からAMPページであることがなくなりました。
今後はCore Web Vitalをはじめ様々なシグナルからトップカルーセルの掲載が決まることになります。
気になるのは、これにより今後AMPの優先度は低くなるのかという点ですが、Core Web Vital対策としてAMPという選択をとることも可能です。
サイトの状況に合わせて方法を選択するといいでしょう。
まとめ

Core Web Vitalを対策することはどのくらい重要なのかについてですが、SEOにおいて最も重要なのはコンテンツです。
ユーザーが求めている内容か、オリジナリティのある内容か、信頼できる情報かがもっとも重要です。そのためCore Web Vitalがランキング要素に加えられても影響は小さいことが想定されます。現時点でもモバイルの検索についてはページスピードがランキング要素として使用されていますが、影響度はそこまで高くありません。
品質の高いコンテンツを作成すること、セキュアなサイトであることを優先し、Core Web Vitalの改善に取り組んでいくとよいでしょう。
2020年11月11日追記
導入時期が2021年5月と公式ブログで発表されました。
Timing for bringing page experience to Google Search